|
| 1. |
デスクトップにある「FFFTP」にカーソルを合わせ、ダブルクリックしてください。

|
|
| 2. |
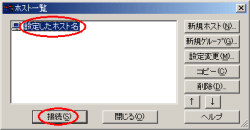
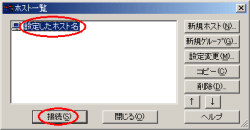
先ほど設定した、ホスト一覧の「ホスト名」をクリックし、「接続(S)」をクリックしてください。

上の画像をクリックして拡大表示でご覧下さい。
|
|
| 3. |
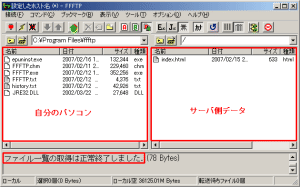
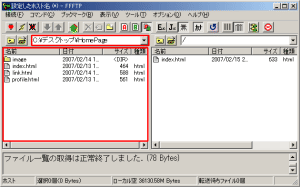
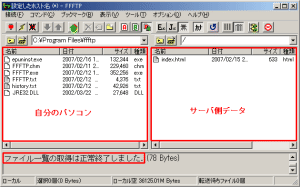
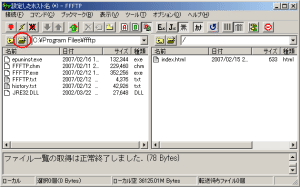
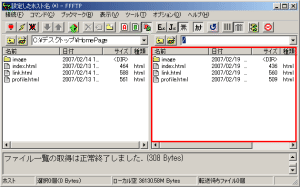
登録したサーバへの接続が始まり、画面下の欄に「ファイル一覧の…」と出たら、サーバへの接続が完了となります。
(画面左側が自分のパソコン内のデータ、右側がサーバ側のデータとなります。)

上の画像をクリックして拡大表示でご覧下さい。
|
|
| 4. |
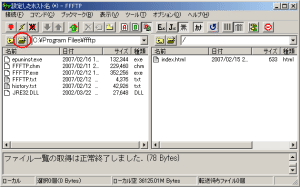
次に、ホームページとして表示させる(転送する)ファイル・画像が入っている「HomePage」フォルダを指定するため、「フォルダの移動」ボタン(下記の画像を参照)をクリックしてください。

上の画像をクリックして拡大表示でご覧下さい。
|
|
| 5. |
フォルダ変更画面が表示されますので、右側のボタン(下記の画像を参照)をクリックしてください。

|
|
| 6. |
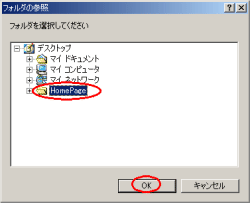
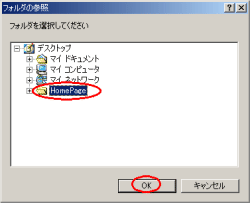
フォルダの参照画面が表示されますので、その中にある「HomePage」フォルダをクリックし、「OK」ボタンをクリックしてください。

上の画像をクリックして拡大表示でご覧下さい。
|
|
| 7. |
フォルダの参照画面が閉じ、フォルダ変更欄に「HomePage」フォルダを表示させるための場所が表示されますので「OK」ボタンをクリックしてください。
(自分のパソコンの場所ですので、下記と同じ表示ではありません。)

|
|
| 8. |
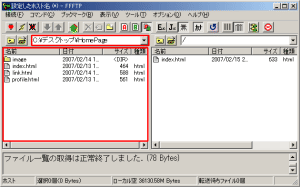
フォルダ変更画面が閉じ、FFFTP画面左側にHomePageフォルダ内の作成したフォルダやHTMLファイル、画像が表示されます。

上の画像をクリックして拡大表示でご覧下さい。
|
|
| 9. |
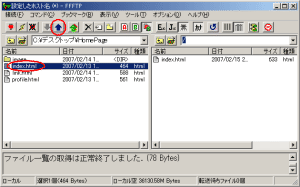
HomePageフォルダ内に入っているファイルなどをサーバ側に転送します。
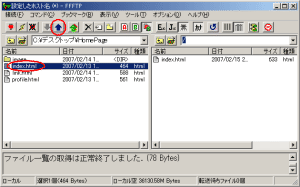
まずは「index.html」ファイルをクリックし、画面上の「アップロード」ボタン(下記の画像を参照)をクリックしてください。
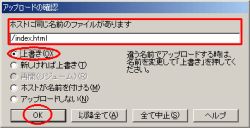
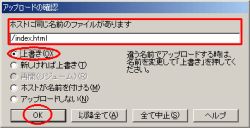
この時、サーバ側に同じファイルがある場合「同じ名前のファイルが・・・」というメッセージが表示される場合がありますが、「上書き(O)」を選択し「OK」ボタンをクリックしてください。

上の画像をクリックして拡大表示でご覧下さい。
|
|
| |

上の画像をクリックして拡大表示でご覧下さい。
|
|
| 10. |
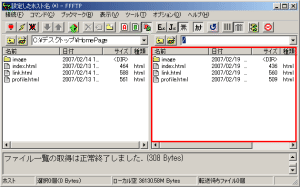
上と同じように、各ファイル、フォルダを「アップロード」してください。
(imageフォルダについては、フォルダごとアップロードしてください。)
すると以下のようになります。

上の画像をクリックして拡大表示でご覧下さい。
|
|
| 11. |
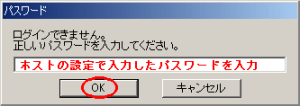
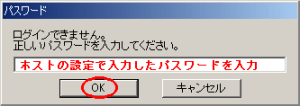
ファイルやフォルダ、画像をアップロードした際に、パスワード画面が表示されることがあります。
その場合には、ホストの設定で入力した「パスワード」を入力し「OK」ボタンをクリックしてください。

|
|
| 12. |
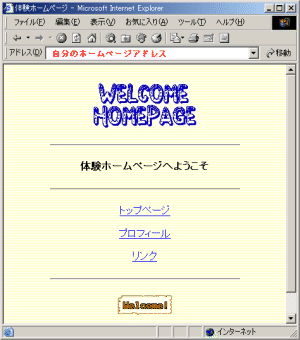
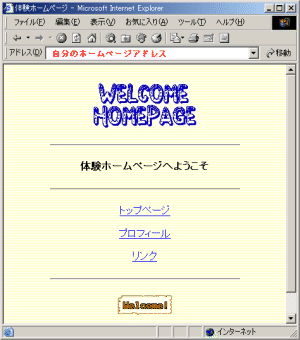
以上でホームページの公開手順は終了です。
新しくWebブラウザを開き、自分のホームページアドレスを入力し、作成したホームページが表示されているか確認しましょう。
(ホームページのアドレスについては、登録したレンタルサーバ及び、プロバイダより確認してください。)

|
|






 ホームページを公開しよう!
ホームページを公開しよう!