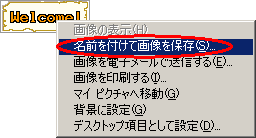
1. 保存名「banner.gif」と書いてある上の絵にマウスのカーソルを合わせ、
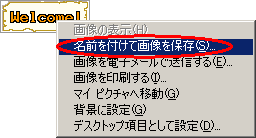
「右クリック」 → 「名前を付けて画像を保存( S )」の順にクリックしてください。
|
|

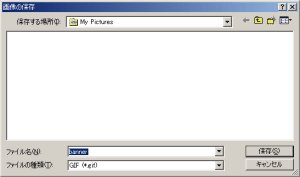
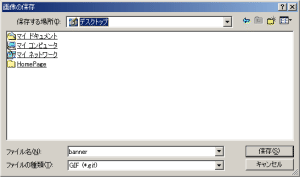
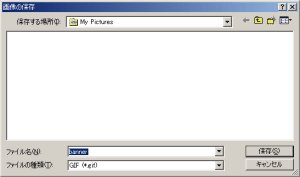
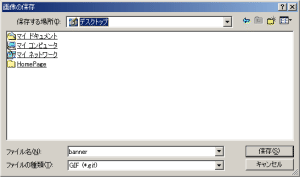
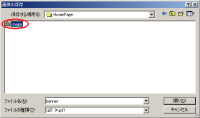
すると、下記のような画面が表示されます。
(OSや個人の設定により、最初に表示される場所は変わります。)

|
|
2. デスクトップにある「HomePage」フォルダの、「image」フォルダに保存します。
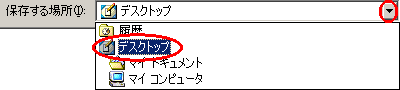
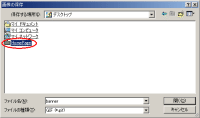
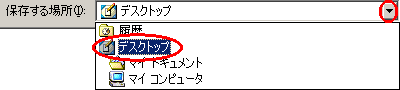
「保存する場所(I): 」のプルダウンメニューをクリックし、「デスクトップ」をクリック。
|
|

すると、「保存する場所(I): 」が「デスクトップ」に変わります。

|
|
|
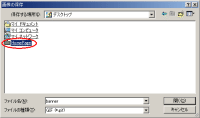
3. デスクトップにある「HomePage」を開き、その中にある「image」を開いてください。
|
|



|
|
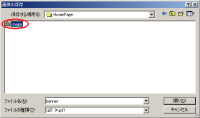
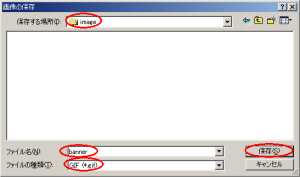
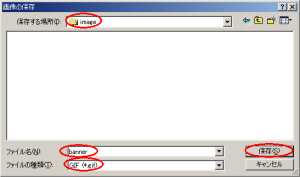
4. 開いたらそこに、「banner」という名前で、「GIF(*.gif)」形式で保存します。
ファイル名とファイルの種類を確認し、「保存( S )」をクリックしてください。
|
|

|
|
|
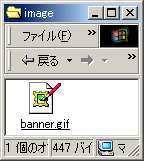
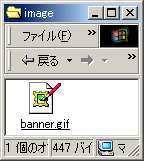
5. 保存が完了したら、「banner.gif」が保存されているか確認しましょう。
|
|

上のように、「image」フォルダの中に「banner.gif」があれば完了です。
同じように「title.gif」「bg.gif」を保存してください。
|
|
|
6. 3種類の画像の保存が完了したら、次の「画像の張り方」に進みましょう。
|








 画像の準備をしよう!
画像の準備をしよう!