| ・ |
テーブル全体
|
|
<table> 〜 </table>
|
|
|
テーブルタグの基本となる部分です。
「<table> 〜 </table>」内に、必要なタグや文字・画像を入力することでテーブルとして表示させることができます。
|
|
| ・ |
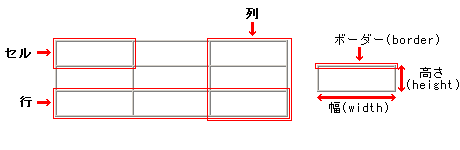
行(横一列)
|
|
<tr> 〜 </tr>
|
|
|
テーブルの「行」を表すタグです。横一列の最初と最後に入力します。
このタグを「<table> 〜 </table>」内に一つ入力する毎に1行増やす事ができます。
|
|
| ・ |
セル
|
|
<td> 〜 </td>
|
|
|
行と列によって区切られた、「領域」を表すタグです。
このタグを「<tr> 〜 </tr>」内に一つ入力する毎に1つの領域を表示させる事ができます。
|
|
| ・ |
ボーダー
|
<table border="*">
<td border="*">
|
|
|
テーブル部分の「線の太さ」を指定する属性タグです。
「*」部分に半角数字で指定することで、線の太さを変更することができます。
|
|
| ・ |
高さ(縦の幅)
|
<table height="*">
<td height="*">
|
|
テーブル・セル部分の「高さ(縦の幅)」を指定する属性タグです。
「*」部分に縦の幅を指定することで、セルの縦幅を変更することができます。
(画像の場合は、画像の大きさによっては指定できません。)
|
|
| ・ |
幅(横の幅)
|
<table width="*">
<td width="*">
|
|
テーブル・セル部分の「横の幅」を指定する属性タグです。
「*」部分に横の幅を指定することで、セルの横幅を変更することができます。
(画像の場合は、画像の大きさによっては指定できません。)
|
|
| ・ |
位置の指定(横方向)
|
<table align="*">
<td align="*">
|
|
テーブルやセル内の文字・画像の「横の位置」を指定する属性タグです。
「*」部分に位置を指定することで、テーブル・セルの横に対する位置を変更することができます。
|
|
| ・ |
位置の指定(縦方向)
|
<table valign="*">
<td valign="*">
|
|
テーブルやセル内の文字・画像の「縦の位置」を指定する属性タグです。
「*」部分に位置を指定することで、テーブル・セルの縦に対する位置を変更することができます。
|
|
以上が、主にテーブルに使用されるタグになります。
それでは実際にHTMLファイルに入力して使用してみましょう。







 テーブルタグってなに?
テーブルタグってなに?