| ホームページ作成の基礎から、HTMLタグやスタイルシート、JavaScriptを使ったHP作成方法、アクセスアップの秘訣を紹介。 | |||||||||||||||||||||
|
|||||||||||||||||||||
|
|
|||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
| Copyright (C) 2007 ホームページ作成講座 All Rights Reserved. |
|
|








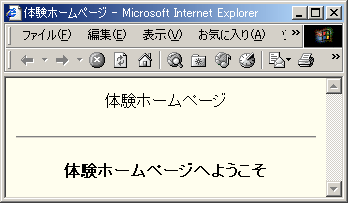
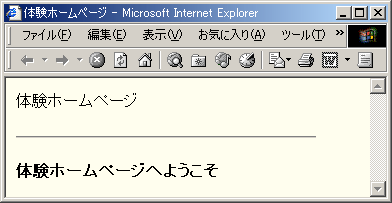
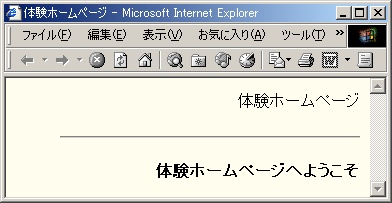
 センタリング(中揃え)とは
センタリング(中揃え)とは